WordPressでリンクを貼る時に今まではテキストリンクを使っていたんですが、どうにも見た目に分かりにくいというかイマドキ感がないなと思ったので、サムネイル付きのリンクを貼れる方法を色々調べてみました。
結果的に、このサイトはWordPressを使用して作っているので「プラグインを使用する方法」もしくは「はてなブログカードを使用する方法」が一般的なようでした。自分でこうゆうのを作ってしまうって人もいるんだとは思うんですが、そこまでする事でもないので今回は「プラグイン」を使って使える状態にしたいと思います。
まずは「Pz-LinkCard」をインストールして有効化
インストールも有効化もポチポチッとすればいいだけなのでここらへんは割愛してもいいのかなと思います。設定に関しては以下のサイトがとても参考になりました。
[blogcard url=”http://poporon.poponet.jp/pz-linkcard″]
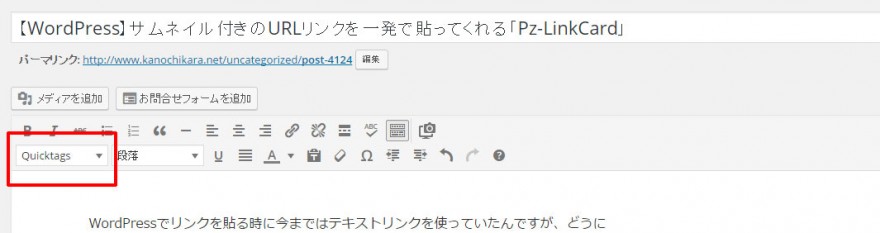
有効化すると、投稿画面で項目が追加されます。
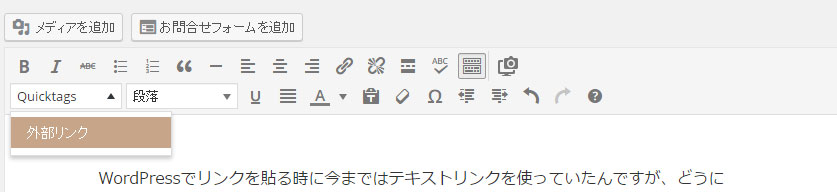
赤い枠で囲った部分ですね。「Quicktags」クイックタグを挿入する項目が出てきます。設定によりこの辺りは変わってきますが、とりあえずこのサイトでは「外部リンク」を選択します。

すると、以下のクイックタグが貼り付けられます。
【blogcard url=”ここにURL″】※実際は【】が[]
この「”ここにURL″」の文字部分を削除して、「”http://www.kanochikara.net″」のようにすればOKなわけです。
【blogcard url=”http://www.kanochikara.net″】
たったこれだけで見やすいサムネイル付きリンクを自動生成してくれます。
リンクはすぐに作成してくれますが、サムネイルが反映されるまでだいたい数分かかってしまうようですが、このブログは1分1秒を急いで更新しているわけでもなくゆったりしているので特に問題はないかな?と思っています。
たまにうまく生成できてない時もあるので不具合が出てきたり、もっといい方法が出てくれば違う方法に変えるかもしれませんが、ひとまず便利なので使っていこうと思います。
はてなブログカードを使う方法を良しとしなかったのは、やっぱりサービスが終了するリスクがある事でしょうか。はてな自体が大きいので「それはないだろう」と思うかもしれませんが、もう20年近くインターネットに触れているので色んなサービスが終了していくのを見てきました。
独自ドメインで独自の更新をしている以上は、出来るだけ外部の影響がないようにしたいので、今回はプラグインを使う方を選んでみました。
まだまだ改良の余地がたくさん残っている「かの地から」Webサイトですが、こんな感じで少しずつ運営者も使いやすい、利用者も見やすい物になっていけばいいなぁと思っています。



