こんにちは。かの地からスタッフの興介です。
先日、かの地からを見ていて「重いな」と感じました。
表示がやたらと遅い。これはどう考えても良くないのですが、僕は出来る事ならWordpressのテーマを自作したいと考えてはいるものの、初心者であり他の仕事もあるのでwordpress自体を勉強する時間がなかったりします。見た目をキレイに整えるためのCSSの知識が全くないので僕にとってはかなりハードルが高い挑戦になってしまうんです。
でもなんとかしたい、見やすく使いやすいサイトを作りたい…という事で「簡単に」見た目等を変える事の出来る「wordpressテーマ」を活用したいと思いました。
必ず迷うテーマについて
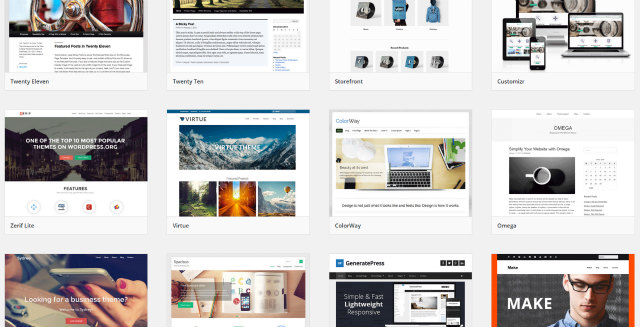
みなさん、テーマは何を使っていますか?公式サンプルを見たり、実際に使っているサイトを見たりしてやりたい事に合ったテーマを選ぶと思うのですが、初心者があまり見た目(キレイさ、斬新さ)にこだわってしまうと落とし穴がありますよね。
それは、「日本語の説明がない」「Googleで検索しても事例が出てこない」といった事じゃないでしょうか?英語も翻訳サイトを見ればなんとなくは分かるものの、事例が少なかったりすると知識がないとかなり困ります。
と、いう事を全く考えずにこのサイトを立ち上げたのですが、なんとなく出来るには出来たけどやっぱり無茶ぶりだったなと今は思います。
今まで使った歴代テーマ
こちらが今まで使った事のあるテーマです。時系列で並べてみました。
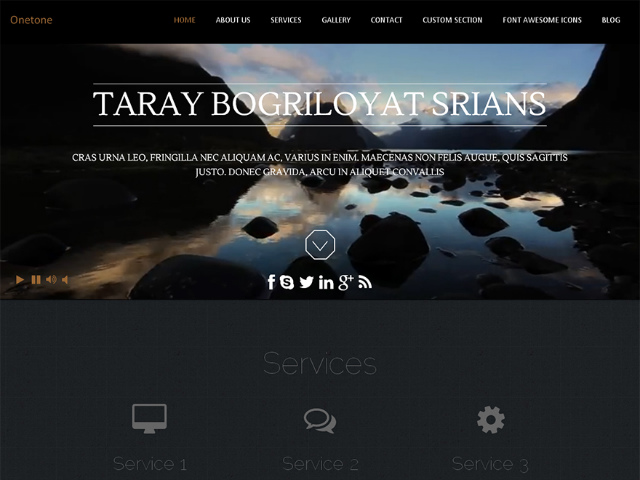
なんで一番最初にこれにしちゃったの。と今になって思うんですが、プレビューが動画が大きく表示されててめちゃめちゃカッコ良かったんです…。が、このカッコよさはブログには全く必要なかったですね。
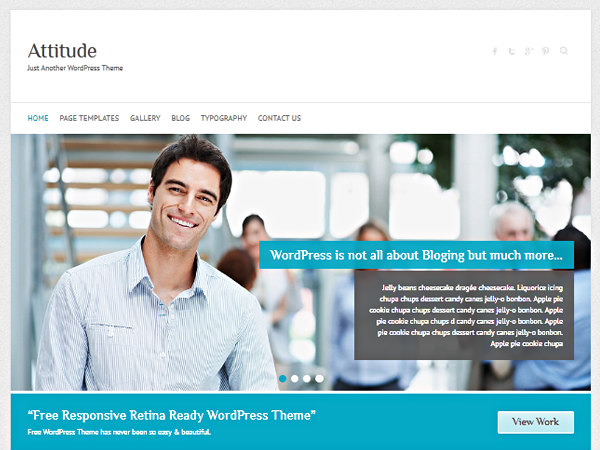
このテーマに関しては詳しく解説してくれているページもあったりして「これなら出来る!」と思ってしばらく使っていました。なんとなく形にはなったものの、軽さや「更なるカスタマイズ」という事になると初心者にはハードルが高かったかも…。
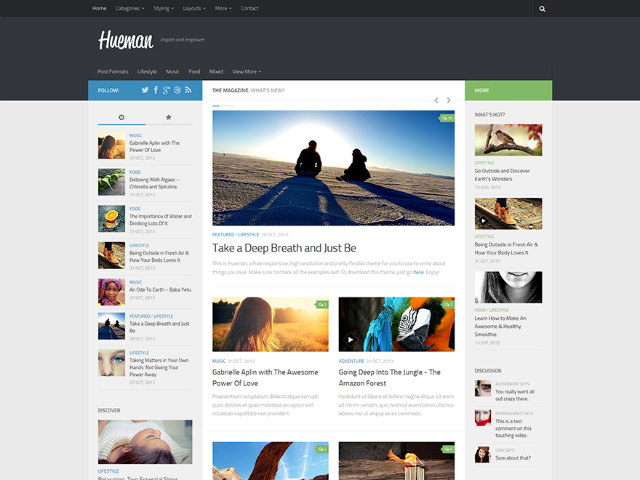
少し前までこれだったので、見覚えのある方もいらっしゃるのでは?先ほどの2つに比べると更に分かりやすいテーマで、見た目もすごくキレイでした。なぜか重くなってしまったのと、スマホで見た時の表示があまり好ましくなかったので変更することにしました。
もちろんテーマごとに使い方やCSSが変わってくる部分もあるので、テーマを変えるという事はそれだけ作業量が多くなるという事に繋がります。
CSS等を触る事で勉強にはなるものの、「とりあえずここをこうしたい」程度にカスタマイズするのであまり身に入らないという事もあり、テーマを変えれば変えるほど勉強になるわけではないな、と思っています。同じテーマをとことんカスタマイズしていく方が身に入る勉強になるのは間違いなさそうです。
Stinger5かGushか?
で、サイトが重くなったけど知識がないから原因が分かりません。まずはプラグインをいくつか停止したりして確認しましたが、あまり効果を感じなかったので「出来るだけ軽いテーマにした方がいいんじゃないか?」と思って検索してみました。
日本人が作った解説のある軽いテーマ。
これを今回テーマを選ぶ基準としました。すると、無料テーマの中ではstinger5とGush2という2大テーマが現在主流のようです。他にも色々探したのですが、アドセンスを簡単に設置出来るテーマという事もあり、どちらかにしようと決めました。
今回のテーマ選びは検索結果を基準にした
さすがに人気なだけあって甲乙付けがたい2大テーマなんですが、今までの経験(失敗?)を生かすと「得たい情報が検索すればだいたい出てくる」という事が一番ストレスなく勉強もカスタマイズもできるやり方ではないでしょうか。
そういった意味ではstinger5の方が検索結果が多かったのでを今回、テーマをstinger5へと変更しました。
悩むのは後回しにしてまず行動
しかし「自分の知識でカスタマイズ出来るんだろうか?」という不安はやっぱりあります。すでに何度かテーマを変更して、その度に「よく分からん」状態を経験してるので余計にそう思ってしまいます。
ですが、「悩む前にまず行動!」が信条なのでまずはやってみる事にしました。
毎回それで失敗したんですが、人間は反省する生き物です。反省点を踏まえて選んだので今回は結構気楽です。
テーマをstinger5に一新、しかし…
早速テーマをstinger5に変更してパソコンで表示を確認しました。何もしてない状態でもかなりキレイなレイアウトだったのですが、スマホで確認したところ、本文の終わりのレイアウトがガタガタに崩れてしまっていました。
なぜか本文の下にカレンダーやらカテゴリやらが横に2つずつ入っている状態。
なんだこれ!?
初心者が解決方法を探してみた
レイアウトなのでCSSがおかしいのか?とじっくり見たのですが原因がさっぱり分かりません。ウィジェットの問題か?と見たものの、そもそもウィジェットをまだ触ってないのでこれも考えづらい。
2時間くらい頭をひねった結果、すごく単純な理由でレイアウトが崩れていました。
それは「スマホ用アドセンスウィジェット」に「過去のテーマで使っていたウィジェットが入っていた」から。
ウィジェットは全く触ってない状態だったので全然気付かなかった…。
このように、過去のテーマで設定した部分を継承してしまう事もあるので、やっぱりあまり下手にテーマを初心者が変えるべきじゃないのかな?と思いました。無駄に時間を使ってしまった…。
自分が使っていた過去の同じテーマから、自分と同じようにstinger5に乗り換えたという人を探したり、同じ問題点を解決したという情報はなかなか得にくいので一番いいのは構造を勉強することなんでしょうけどね。
さらに、バージョンアップの場合に備えて子テーマを作りましたが、キレイな表示と簡単な設定が魅力のsimplesterで基本的な部分は作る事にしました。
見やすいサイトを目指して
何度かテーマを変えて思うのは「一番大事なのって見た目じゃないな」ということ。見た目以上に使いやすさや直感的に分かる分かりやすさが大事だったりしますよね。軽さはもちろんですが。
Yahoo!ショッピングで展開中の「かの地から」を含め、そういった辺りを強化していきたいと思っています。
今回、最初にテーマを変えようと思ったきっかけの「サイトの表示を軽くする」という事は、しっかり体感出来るレベルで実現できました。すごいぞstinger5とSimplester。
基本はネットショップです
現在隔日で更新しているブログですから、かの地からは基本はネットショップです。
ネットショップをする傍ら、何かしらの情報発信や商品などの気付きを執筆していますが「楽しくなる商品」を随時増やしています。
今後これらの商品も当サイトでどんどんご紹介していきますので、ブログ以外のコンテンツもぜひご覧ください!